VS Code provides a full-fledged terminal that starts at the root of the workspace.
To open the terminal:
Use the ⌃` keyboard shortcut to toggle the terminal panel.
Use the ⌃⇧` keyboard shortcut to create a new terminal.
Use the View > Terminal or Terminal > New Terminal menu commands.
From the Command Palette (⇧⌘P), use the View: Toggle Terminal command.

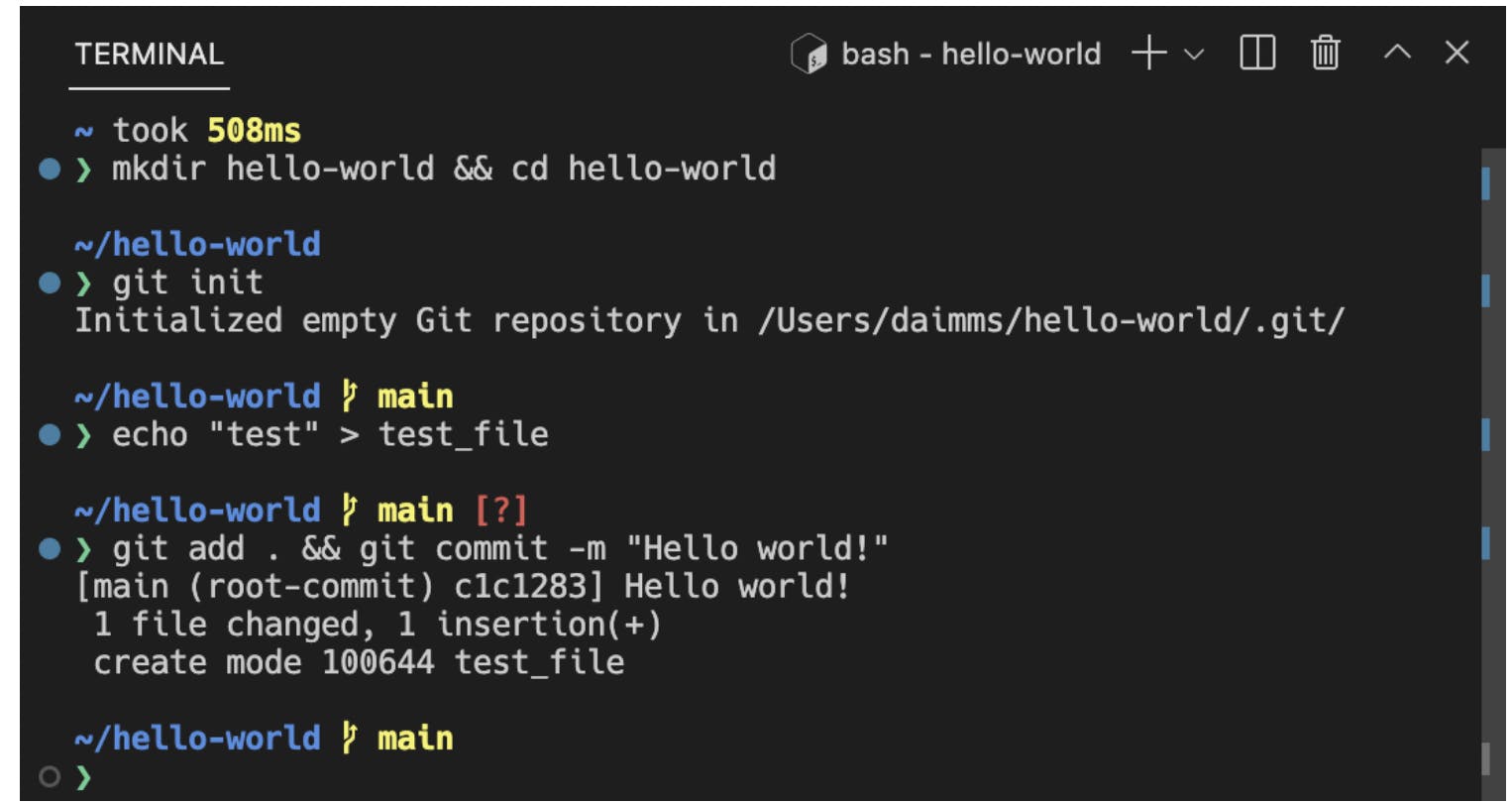
You can open a new terminal session directly in VS Code in your working directory using ctrl+ backtick (the key below the escape key).
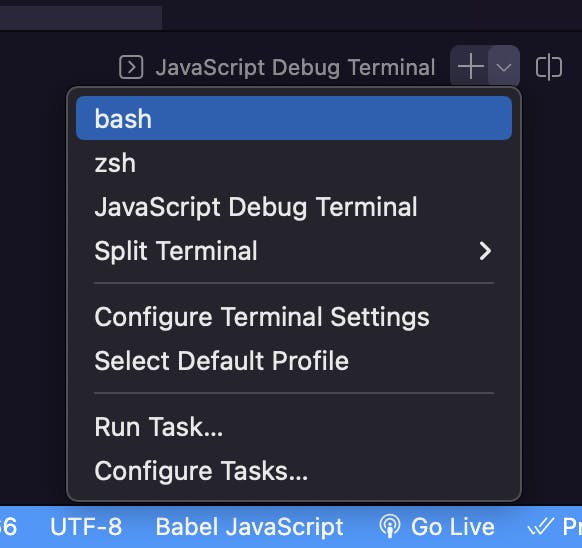
When you start your terminal it uses your default shell, if you click on the caret it will show you a list of shells you can use if needed.

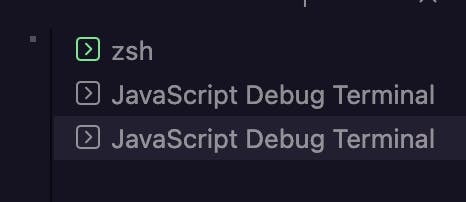
What often happens though is you may need multiple terminal sessions running at the same time. Like one for your server and the other for managing git or tests.
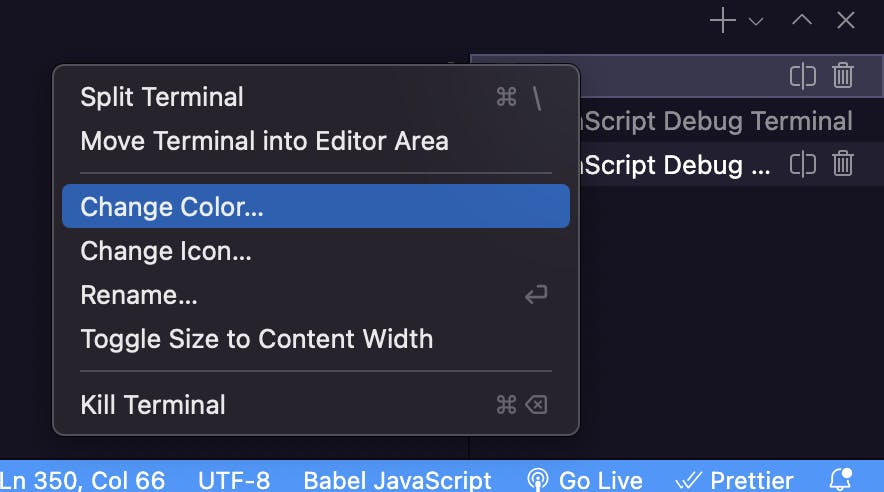
You can also change the name, color, and icon of that terminal session, right click on the terminal session you want to change the information for you may see these options

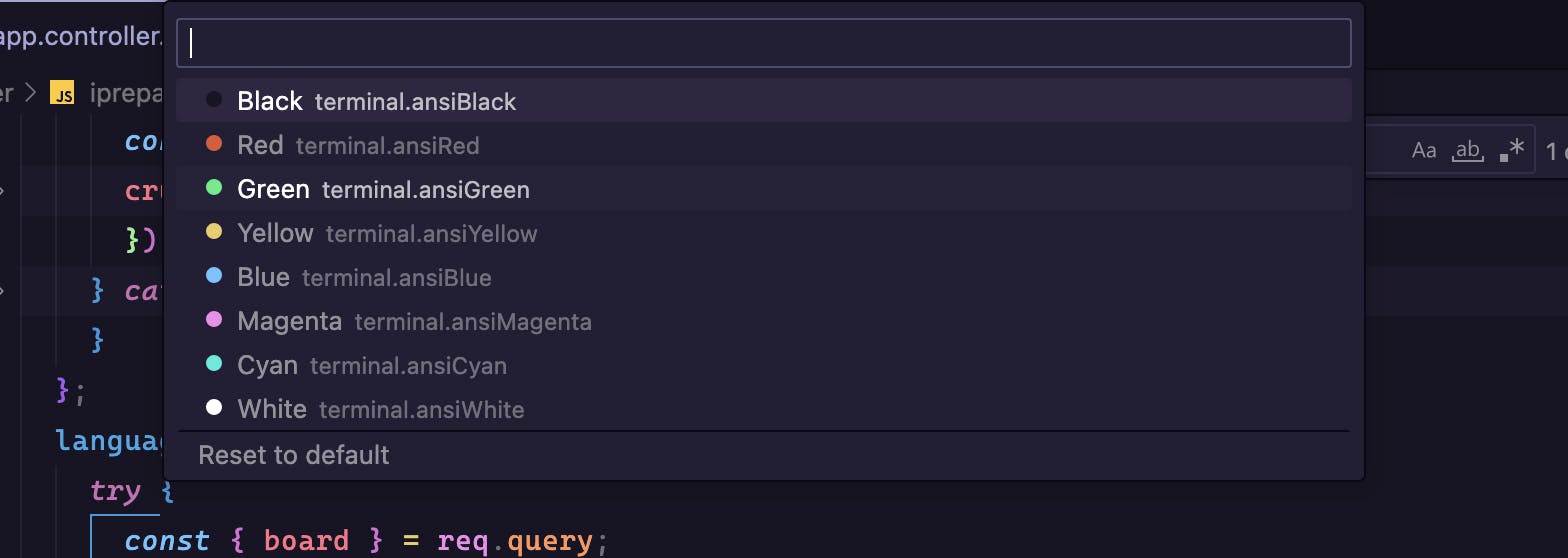
Click on change color, different color options may appear in the command palette.


Similarly, you can change the icon, name, color, etc. And now you need to fumble between the different terminals to figure out what each one is doing.
Now if you type out an actual command in the terminal and you screw it up you can use control + arrows(right|left) to navigate through the command your mouse won't even work here. You can clear the terminal using ctrl|cmd + k then use up arrow to go to the last command in your history.
Tasks
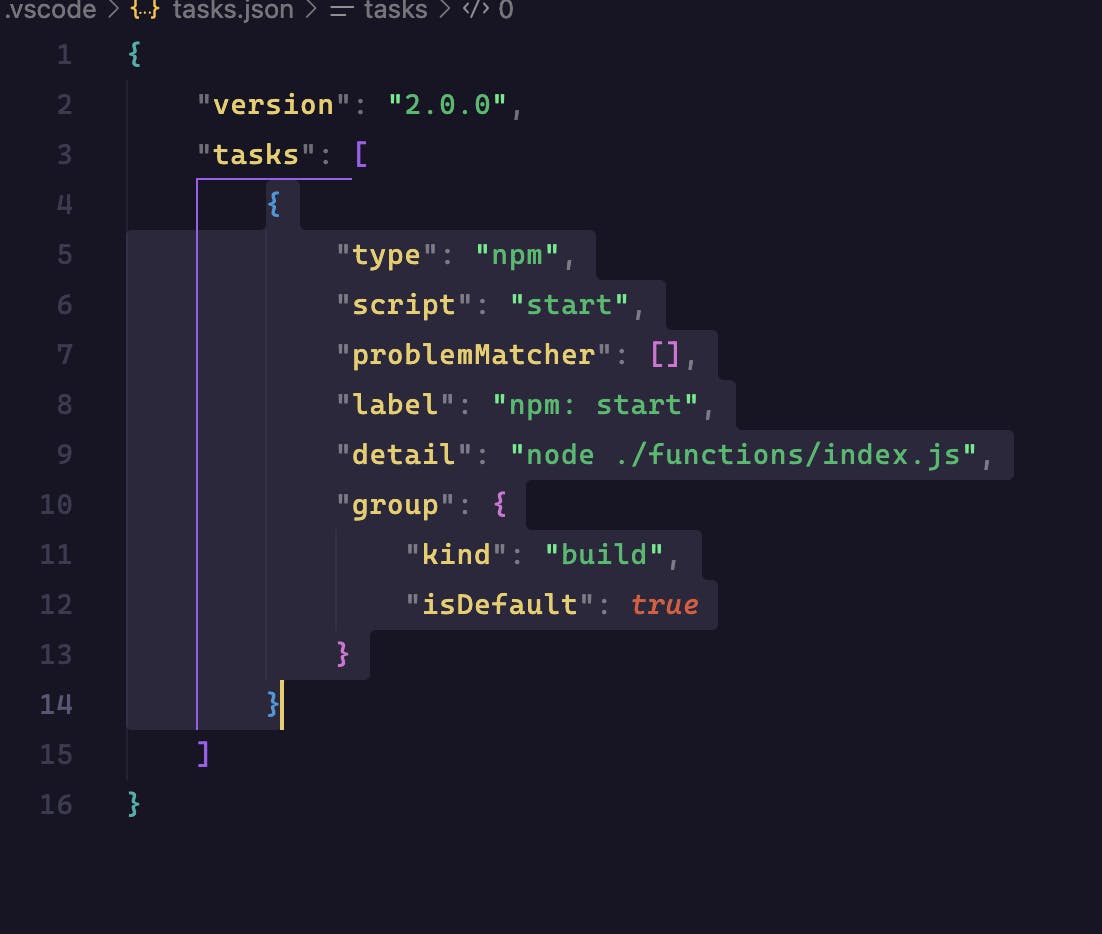
What if there is a way where you don't have to write the same command over and over again in the same terminal? Like how many times you might have written npm start or npm run dev to simplify, you can create a VS Code task, a JSON configuration that contains the commands you want to run in the terminal.
Create a task
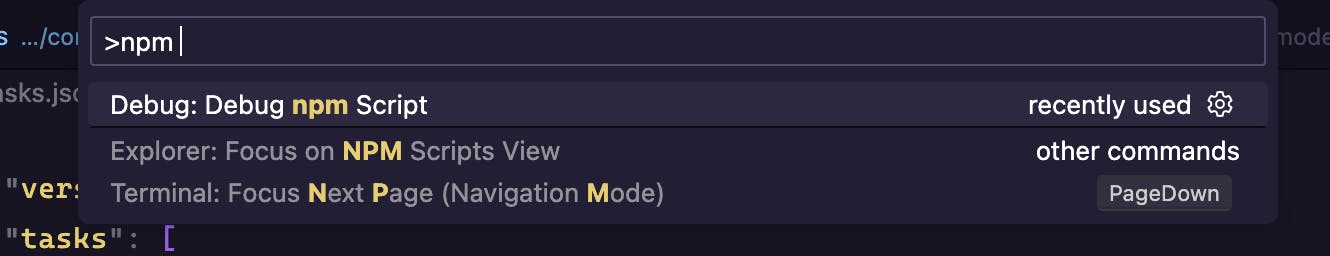
Go to the command palette
ctrl|cmd + shift + pwrite task
select configure default build task




All these powerful features may help you boost your productivity while coding. Let me know in the comments below the productivity hack you use to increase your productivity.